
Material Design сегодня используется достаточно часто, а когда его нет, это уже бросается в глаза. Так например Google Chrome по умолчанию до сих пор не привели к стилистике Material Design, но благодаря экспериментальным функциям мы это исправим.
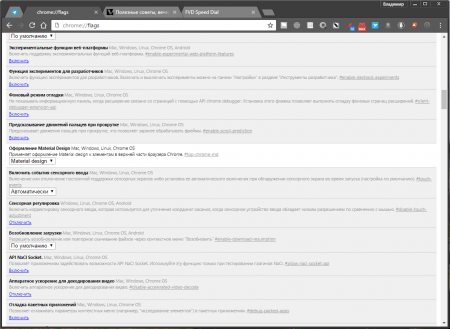
В начале открываем новую вкладку и вставляем туда «chrome://flags/» без кавычек. Там активируем описанные ниже пункты меню.
- Оформление Material Design Mac, Windows, Linux, Chrome OS
Применяет оформление Material design к элементам в верхней части браузера Chrome. #top-chrome-md - Разрешить открывать страницу правил Material design Mac, Windows, Linux, Chrome OS
Если этот параметр включен, правила концепции Material design можно открыть на странице chrome://md-policy. #enable-md-policy-page - Включить историю Material Design Mac, Windows, Linux, Chrome OS
Показывать историю Material Design на странице chrome://history/ #enable-md-history - Включить расширения Material design Mac, Windows, Linux, Chrome OS
Показывать расширения Material design на странице chrome://extensions/. #enable-md-extensions
Теперь нам осталось перезагрузить браузер и наслаждаться оформлением Material Design.
Добавить комментарий